
Over the last few weeks I’ve been busy porting Calcium to Xamarin.Forms. Today I’ve released the first of 6 articles demonstrating some of its key features. In this series you learn how to do things with Xamarin Forms that you’ll not find anywhere else.
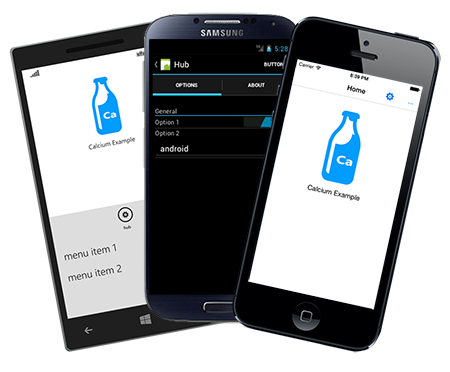
For example, you see how to create a cross-platform Application Bar component using the Xamarin Forms native rendering API with Menu Item support that works on iOS, Android, and Windows Phone; and which offers more features than the built-in Windows Phone Application Bar.
You learn how it is possible to place images anywhere in a shared project as Content resources like in Windows Phone, and consume them in the same way across all three platforms.
You learn how to use T4 templates to enable localizability for your Android app. You also see how to create static bindings to your .resx files using T4 generated designer classes; allowing you to localize your app in the same manner for all three platforms.
You see how to extend beyond current Xamarin Forms API capabilities to implement a quasi-data-template selector to materialize viewmodels in an MVVM compatible way.
You learn how to assemble your Visual Studio projects to decrease friction when you are sharing code using the new Shared Project type.
In addition, in this series of articles you are guided through the basics of developing apps using Xamarin.Forms. You learn how to use the Calcium MVVM framework to build multifaceted cross-platform apps with Xamarin Forms.